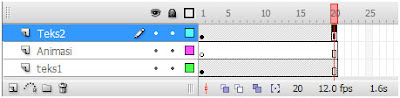
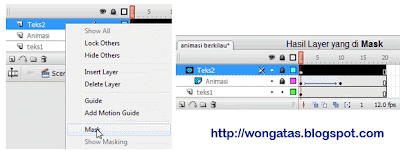
2. Buatlah 3 buah layer dan ubah nama 3 layer tersebut seperti ini

3. Ketikkan tulisan seperti di bawah ini pada frame 1 di layer Teks1

4. Blok semua teks tersebut lalu klik Edit > Copy (Ctrl+C), dan klik frame 1 di layer Teks2, lalu klik Edit > Paste in Place (Ctrl + Shift + V)
5. Convert teks pada layer Teks2 ke simbol Movie clip dengan menekan f8, beri nama simbol tersebut dengan mc_teks2
6. Klik teks pada area stage di layer Teks2
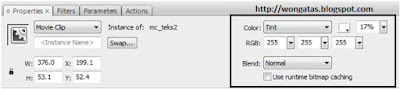
7. Aktifkan Properties Inspector, pada Color ubah menjadi Tint, lihat gambar di bawah ini

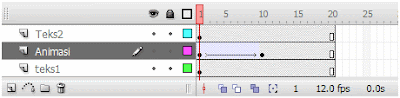
8. Klik frame 20 dan tekan F5, lakukan hal yang sama pada semua layer, lihat contoh

9. Klik frame 1 pada layer Animasi, buat kotak persegi panjang dengan menggunakan Rectangle Tool, lihat contoh

10. Klik Frame 10 masih pada layer Animasi dan tekan F6
11. Klik Frame 1 masih pada layer Animasi dan beri Create Motion Tween

12. Klik Frame 10 masih pada layer Animasi, lalu pindahkan kotak persegi panjang tersebut ke sudut kanan, lihat contoh

13. Klik layer Teks2, Klik kanan mouse, pilih Mask

14. Test Movie







0 komentar:
Posting Komentar
APA KOMENTAR ANDA ?